解决问题
- 浮动定位
- 消除外边距折叠
- 清楚浮动
- 自适应多拦布局
BFC创建
- 根元素或包含根元素的元素
- 浮动元素(float不为none)
- 绝对定位元素(position为absolute或者fixed)
- display为inline-block,table-cell,table-caption
- overflow不为visible
- 弹性布局(flex布局)
- 网格布局(grid布局)
BFC约束条件
- 内部BOX会在垂直方向一个接一个的放置
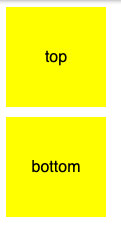
- 垂直方向上的距离由margin决定。属于同一BFC的两个相邻Box的margin会发生重叠
- 每个元素的左外边距与包含块的左外边界相接触(从左向右)
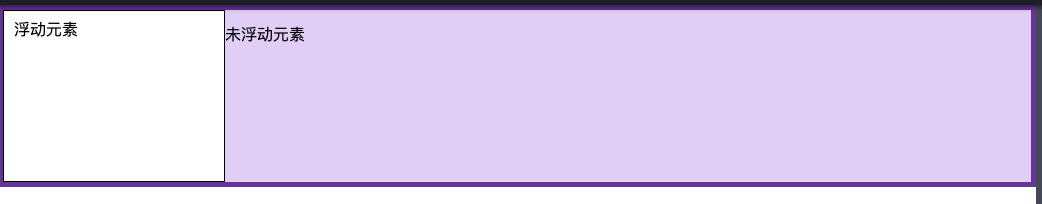
- BFC的区域不会与float元素区域重叠
- 计算BFC区域的高度,浮动子元素也参与计算
- BFC为独立容器,容器里面的子元素不会影响到外面元素
Examples
margin重叠
- 重叠
1 | <body> |

- 不重叠
1 | <body> |

让浮动元素等高
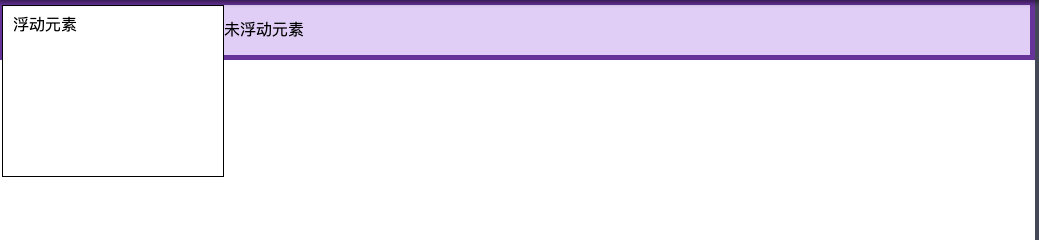
- 不等高
1 | <div class="box"> |

- 等高
1 | <div class="box"> |