字符串连接符与算数运算符
/*
*
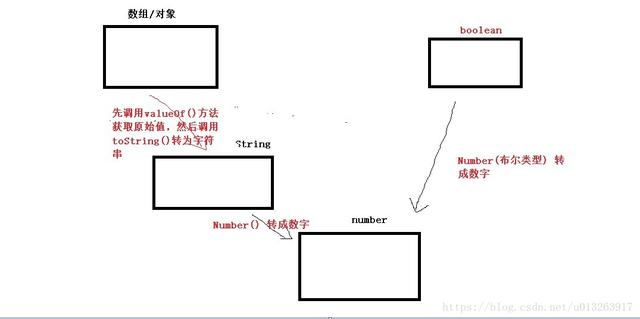
* 1. 字符串连接符(+):会把其他数据类型调用String() 方法转换成字符串然后拼接
* 2. 算数运算符:会把其他数据类型调用Number() 方法转成数字然后做加法计算
*/
// 字符串连接符号
console.log(1 + 'true') // 1true
console.log(1 + true) // 2
// Number(undefined) = NaN
console.log(1 + undefined) //NaN
//Number(null) = 0
console.log(1 + null) // 1
关系运算符
会把其他数据类型转换成number之后再比较关系
//关系运算符有一边是字符串时,会将其他数据类型使用Number转换,然后比较
console.log('2' > 10) // false
//两边都为字符串时,用Number转换,但是要用Uncode码来比较'2'.charCodeAt() = 50
console.log('2' > '10') // true
//多字符串时从左往右依次比较
console.log("abc">"b") // false
//特殊情况
console.log(undefined == undefined) // true
console.log(undefined == null) //true
console.log(null == null) // true
//NaN与任何数比较都是false
console.log(NaN == NaN) // false
复杂类型在隐式转换时,先转换成String,然后在转换成Number运算

var a = ???
if (a == 1 && a == 2 && a == 3) {
console.log(1)
}
// 如何完善a,才能打印1
/*
* 复杂数据类型转number顺序如下
* 1. 先使用valueOf()方法获取其原始值,如果原始值不是number类型,则使用toString()方法转String
* 2. 再将toString转成number运算
*/
// 先将左边数组转成string,然后右边也是string,则转成unicode编码运算
console.log([1,2] == '1,2') // true
console.log([1,2].valueOf()) //[1,2]
console.log([1,2].toString())// 1,2
var a = {};
console.log(a == "[object Object]") // true
console.log(a.valueOf().toStirng()) // [object Object]
// 重写对象的valueOf方法使其每次加一返回
var a = {
i:1,
valueOf: function(){
return ++a.i
}
}
if(a == 1 && a == 2 && a == 3) {
console.log("1")
}
逻辑非隐式转换与关系运算符隐式转换搞混淆
/*
* 1. 关系运算符: 将其他数据类型转换成数字
* 2. 逻辑非: 将其他数据类型使用Boolean转换成Boolean
* 一下8种情况都会转换成false,其他都是true
* 0, -0, NaN, undefined, null, "", false, document.all()
*/
// [].valueOf.toString()
// Number('') = 0
console.log([] == 0) // true
//![]看成布尔表达式 ![] == false;
console.log(![] == 0) // true
// {} 与 !{} 比较
// {}.valueOf().toString() 为 [object Object]
// !{} = false
// Number("[object Object]") == Number(false)
// 最后NaN == 0
console.log({} == !{}) // false;
// 引用数据类型存储在栈中,比较的是堆栈地址
console.log({} == {}) //false
// [].valueOf().toString() 为 “”
// ![] 为 false
// Number("") == Number("false") 都为0
console.log([] == ![]) // true
// 引用数据类型存储在栈中,比较的是堆栈地址
console.log([] == []) // false